Apr 7, 2025
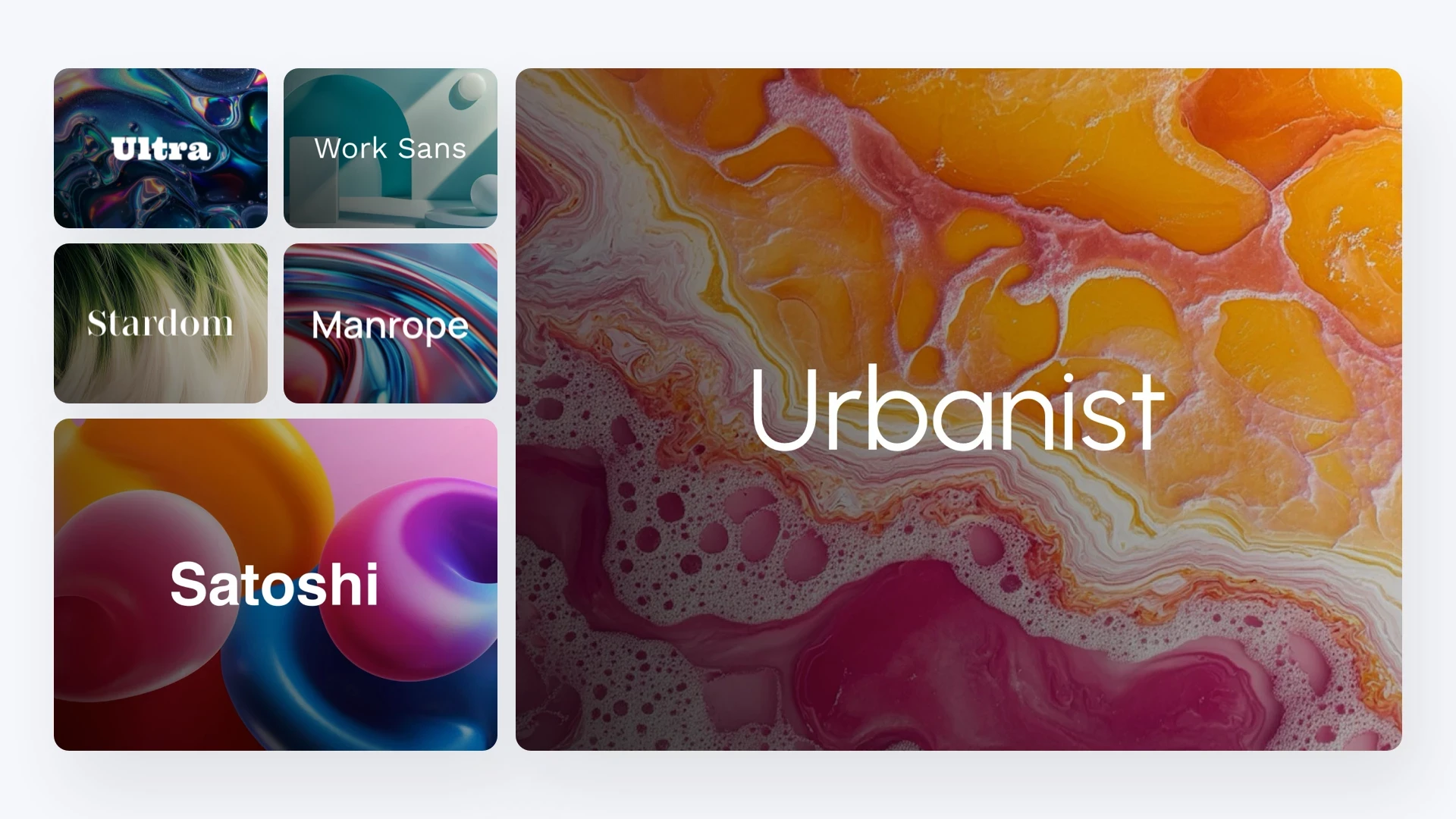
20+ Best Display fonts for your Framer website
Explore 20+ top Framer fonts that blend style, readability, and performance for portfolios, landing pages, or blogs, optimized for aesthetics and usability.
Solt Wagner
Designer & Founder of Frameblox
Looking to elevate your website’s visual appeal? Discover the best 20+ display Framer fonts that combine style, readability, and performance.
Whether you're designing a sleek portfolio, a bold landing page, or a creative blog, these top Framer fonts are optimized for both aesthetics and usability. From modern sans-serifs to artistic display typefaces, this curated list includes high-converting Framer fonts perfect for grabbing attention and boosting user engagement.
Explore the most popular Framer fonts for web design, handpicked to make your content pop and your site stand out in a crowded digital landscape. Ready to enhance your brand’s identity with the best fonts for Framer websites? Let’s dive in.4o
Berzulis Pizius
Berzulis Pizius is a display typeface inspired by Lithuanian mythology. Pizius, a god, protects love, marriage, and relationships.

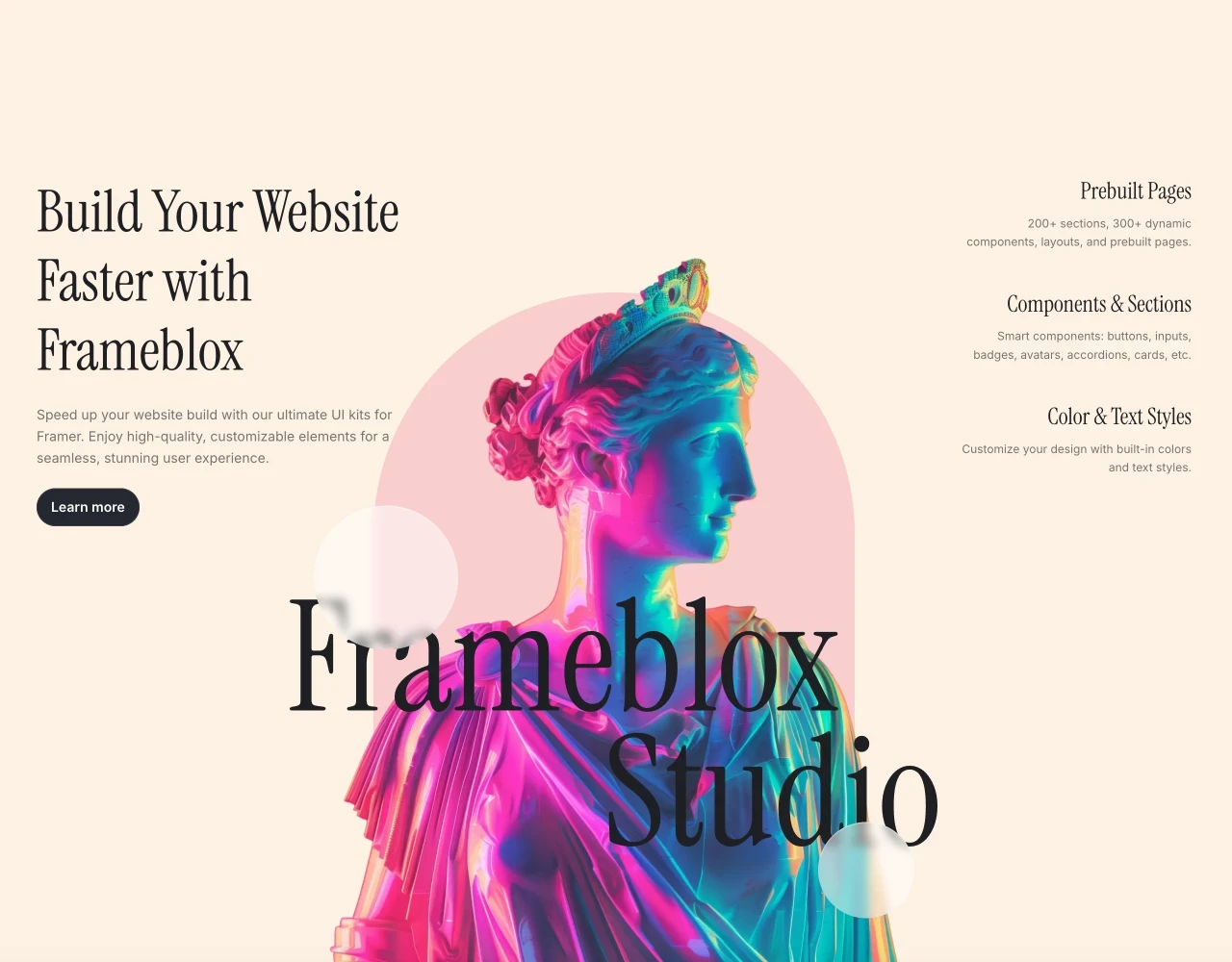
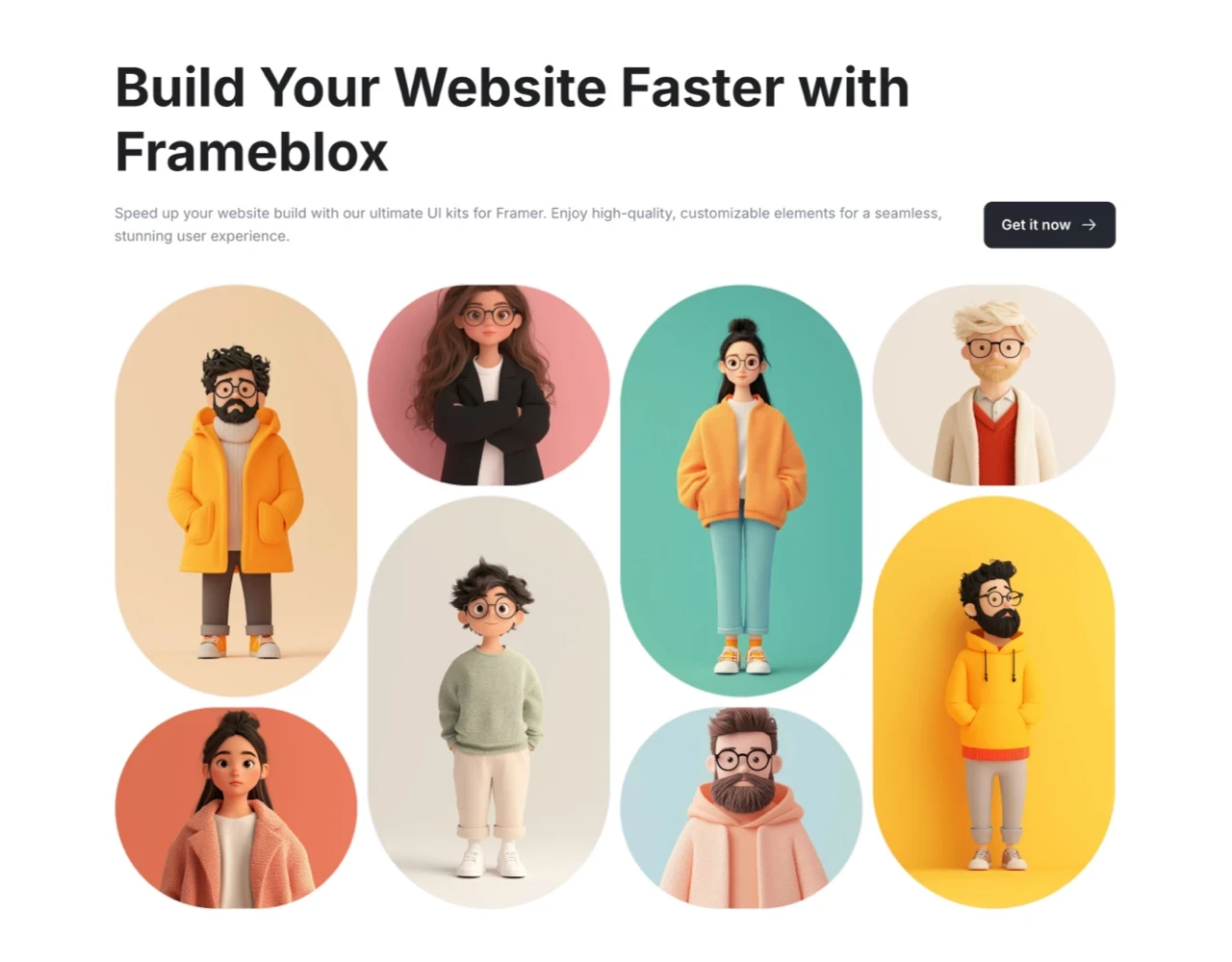
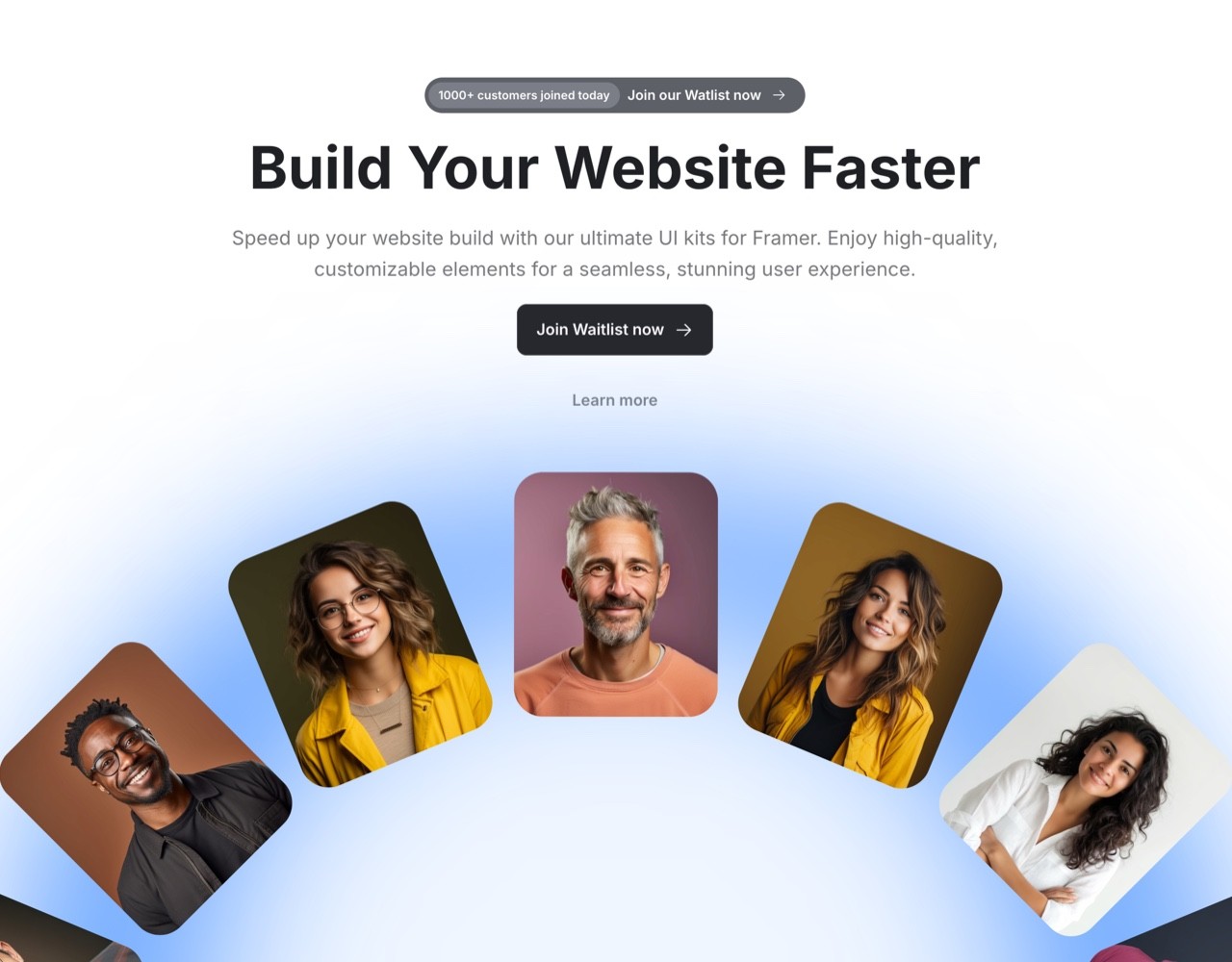
Here's an example of how we used the Pizius display font in Framer with the Frameblox UI kit. Check out the live version of this hero header section for Framer. With Frameblox Pro access, you can easily copy this prebuilt component to your Framer website.

Chaumont Script
Chaumont script font is a brush typeface inspired by the hand-lettered sign painting artistry of Chantal Jacquet.

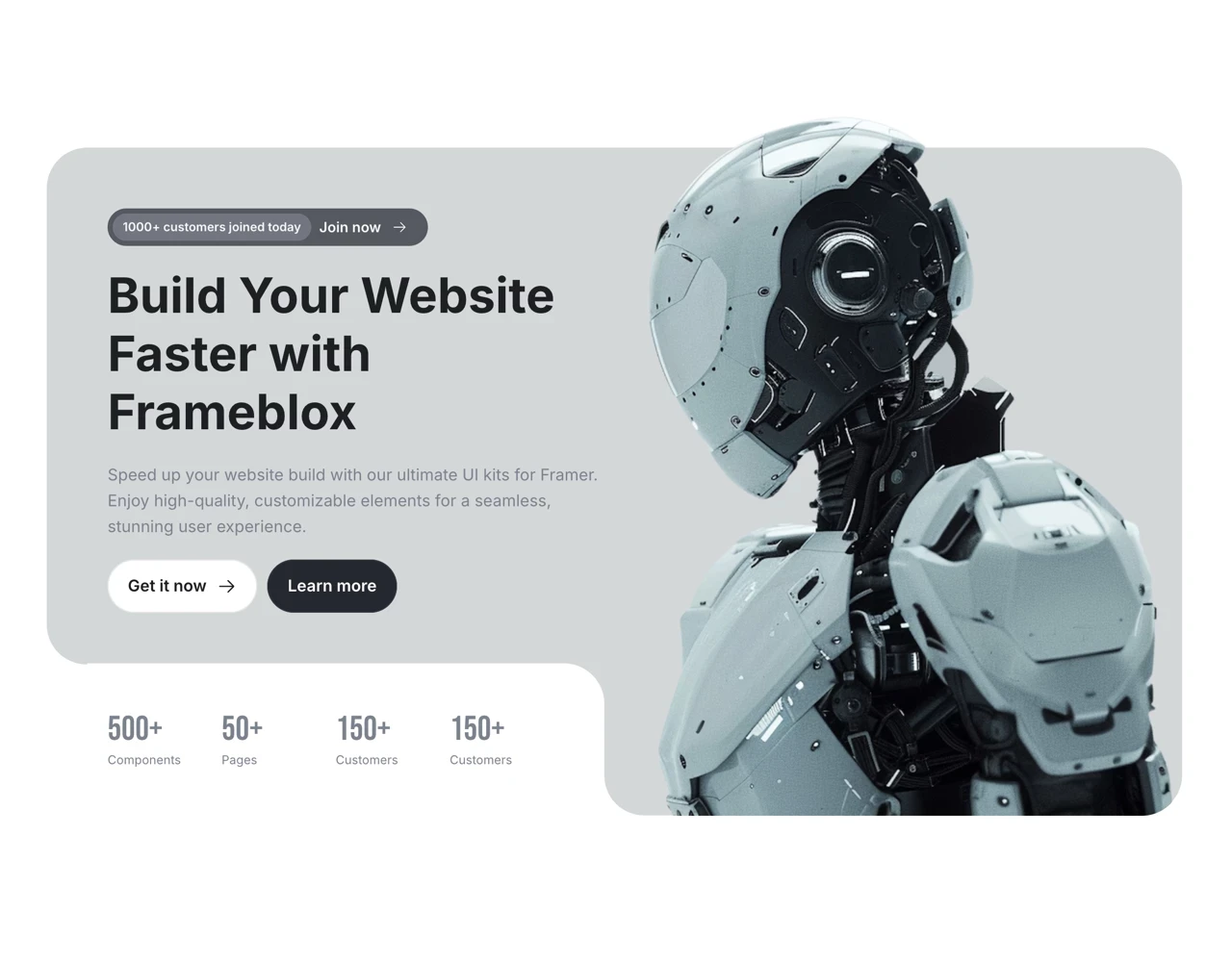
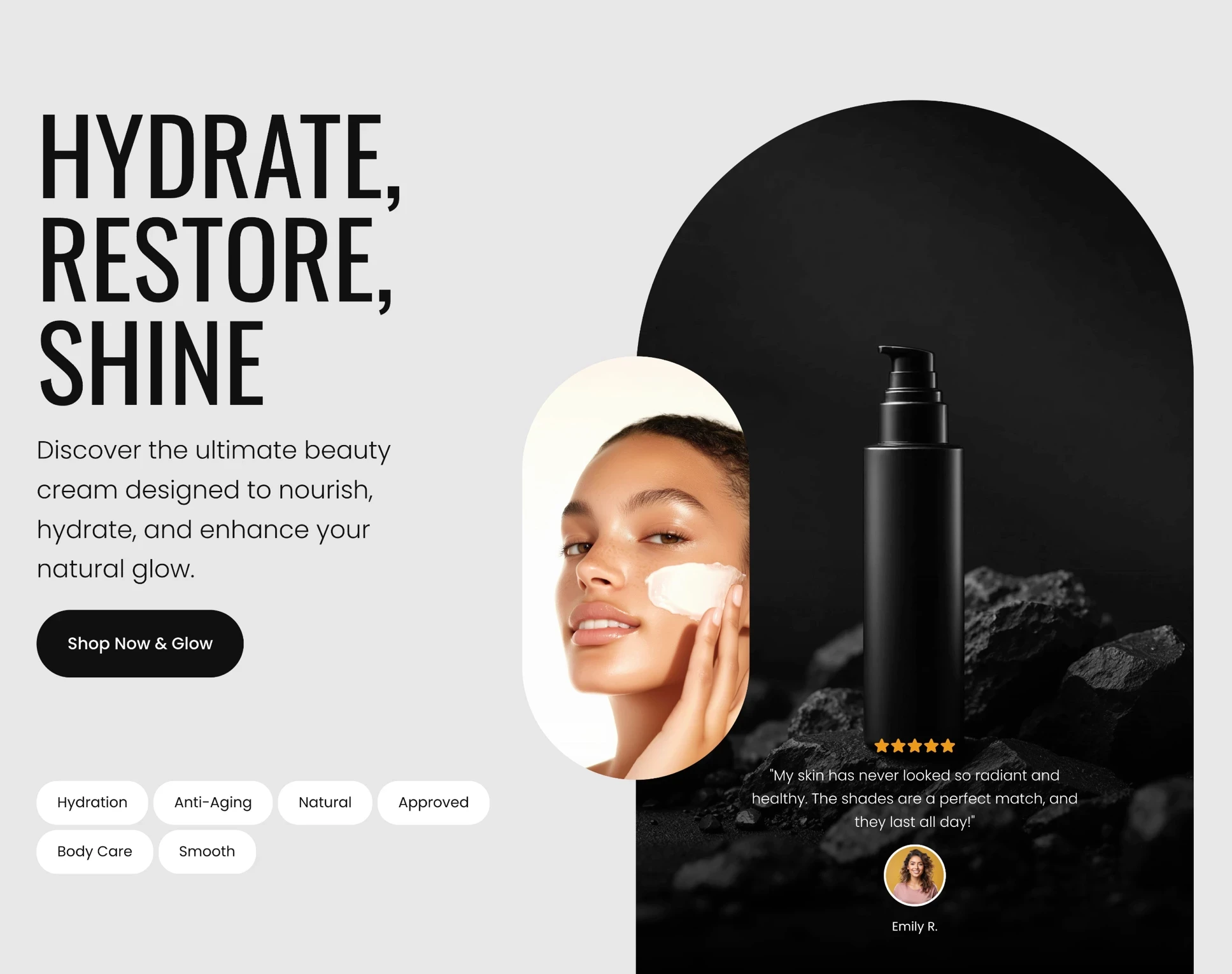
In the hero section of this dark-themed personal portfolio website for Framer, we used the Chaumont Script font for the subheadline. Click here to check the live preview of this Framer component.

In this Fitness Studio Page Template for Framer, we've used the Chaumont Script font for subheadlines. Preview the template here and easily copy it to your website with Pro access.

Ultimate UI kit, Component Library & Design System Framer Plugin
Launch your website faster with the Frameblox Plugin for Framer. Accelerate your process using drag-and-drop prebuilt components and sections from
Havana
The "Havana" font draws inspiration from Warsaw's pre-1989 neon signs. It’s detailed, coherent, and sophisticated, with some letters like "K" and "m" from "Kosmetyki" and "t" from "Mister" signs. Named after Warsaw's former "Havana" cafe, it’s designed by Joanna Angulska.

Magiel
Magiel is a geometric display font designed by Mateusz Machalski.

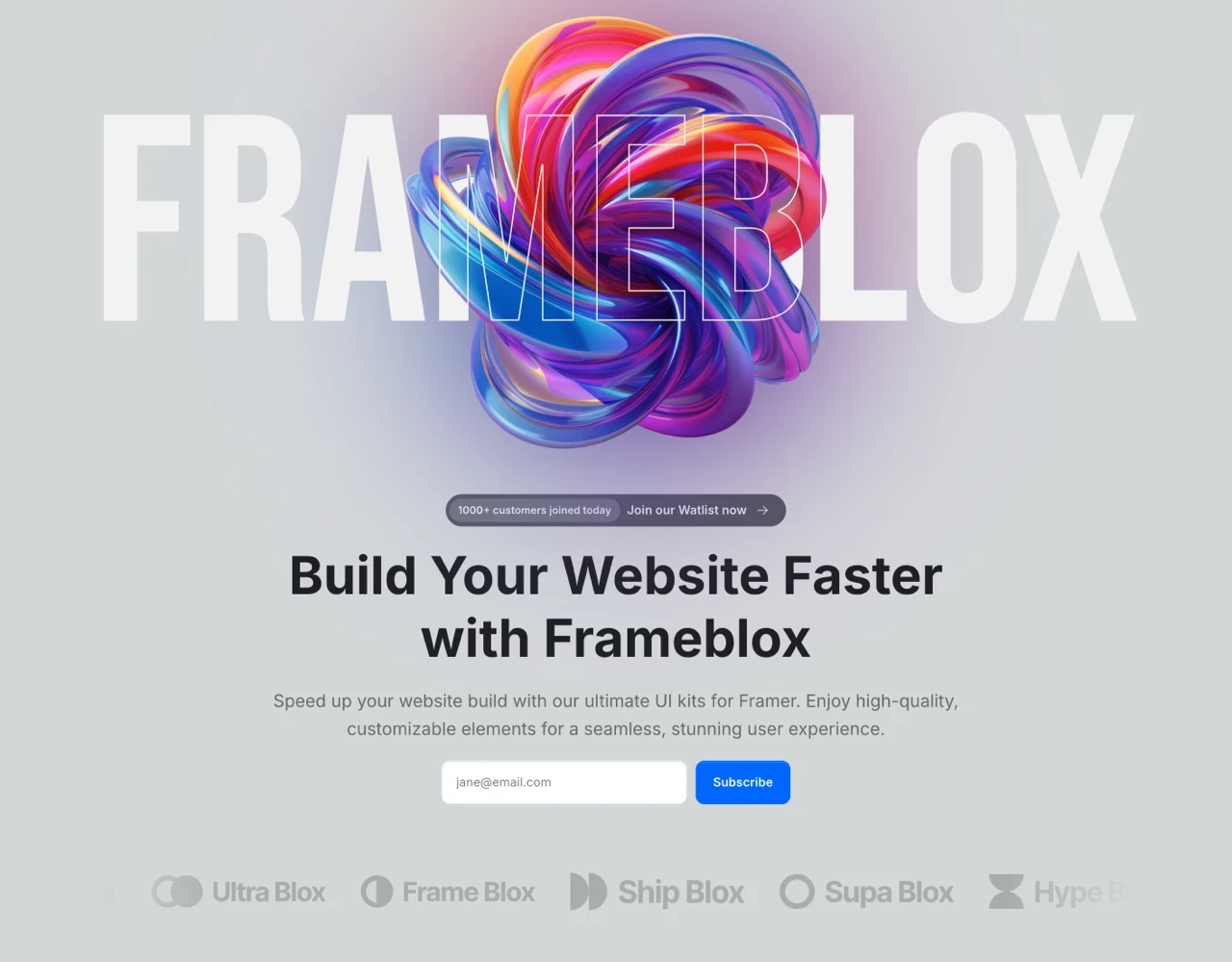
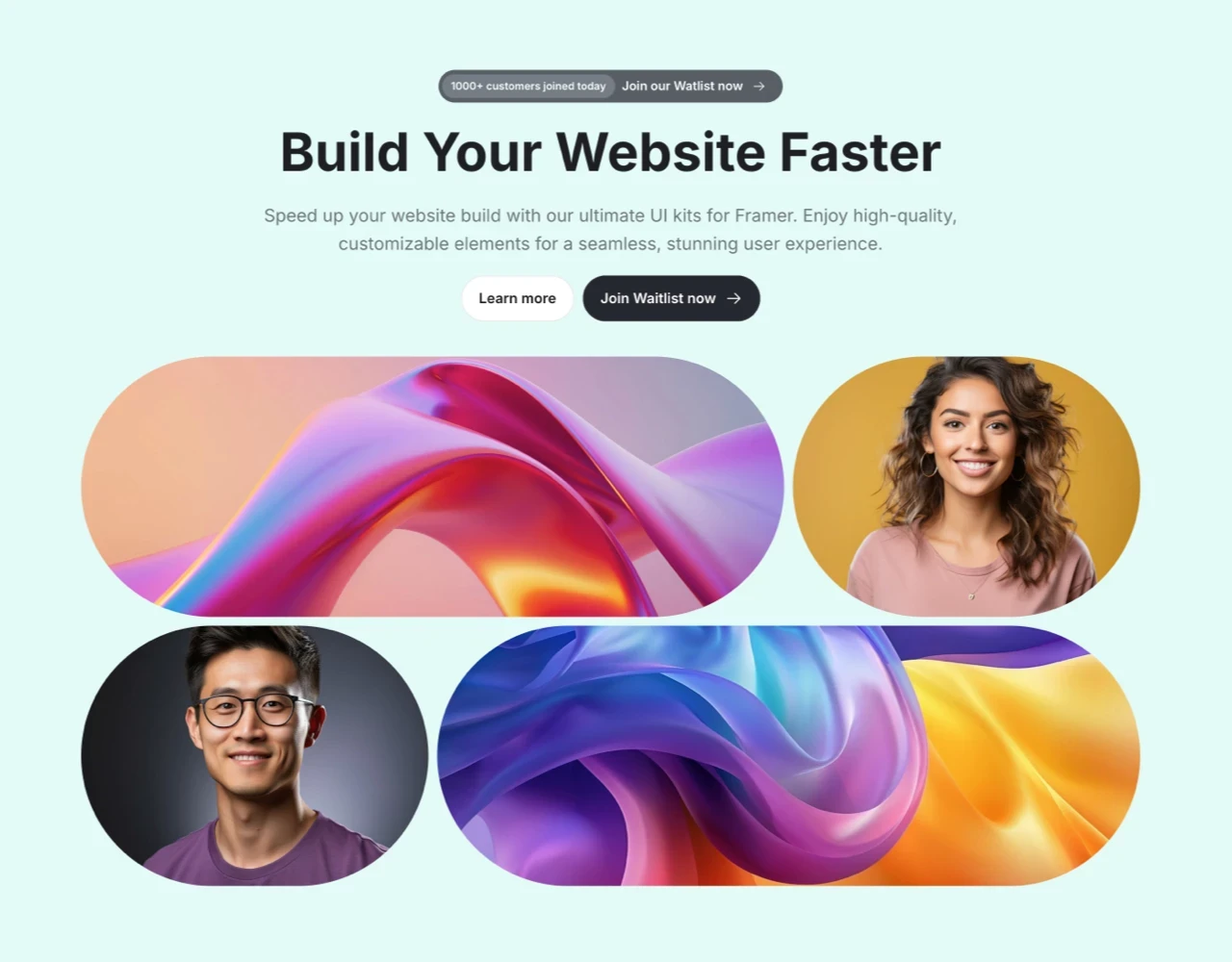
In this hero section component for Framer, we've used the Magiel font for the headline and Havana for the subheadline. View the live preview of this Framer component here.

LCT Iptex
LCT Iptex is an advanced monospaced typeface, drawing inspiration from Wim Corwel's modular design approach.

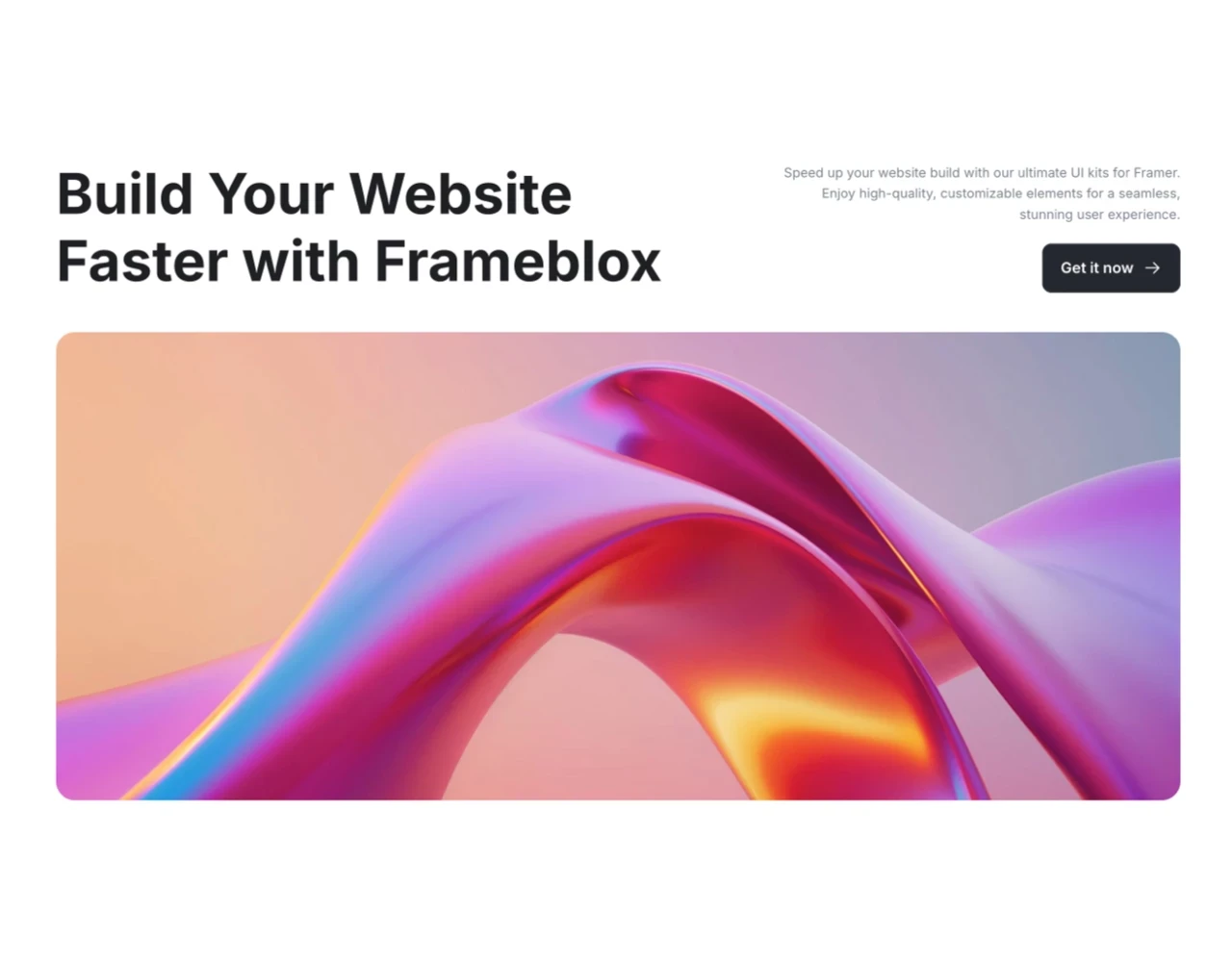
We used the LCT Iptex font in the prebuilt hero section component for Framer. This component is part of the Frameblox UI Kit, Component Library, and Plugin. We applied this font to the numbers and the subheadline. You can check out this Framer component here and easily drag and drop it into your website using the Frameblox Plugin.

Huab
Huab, designed by Jeff Kim, is a minimalist font using circles and squares, meant to be a geometric design element without traditional font functionality.

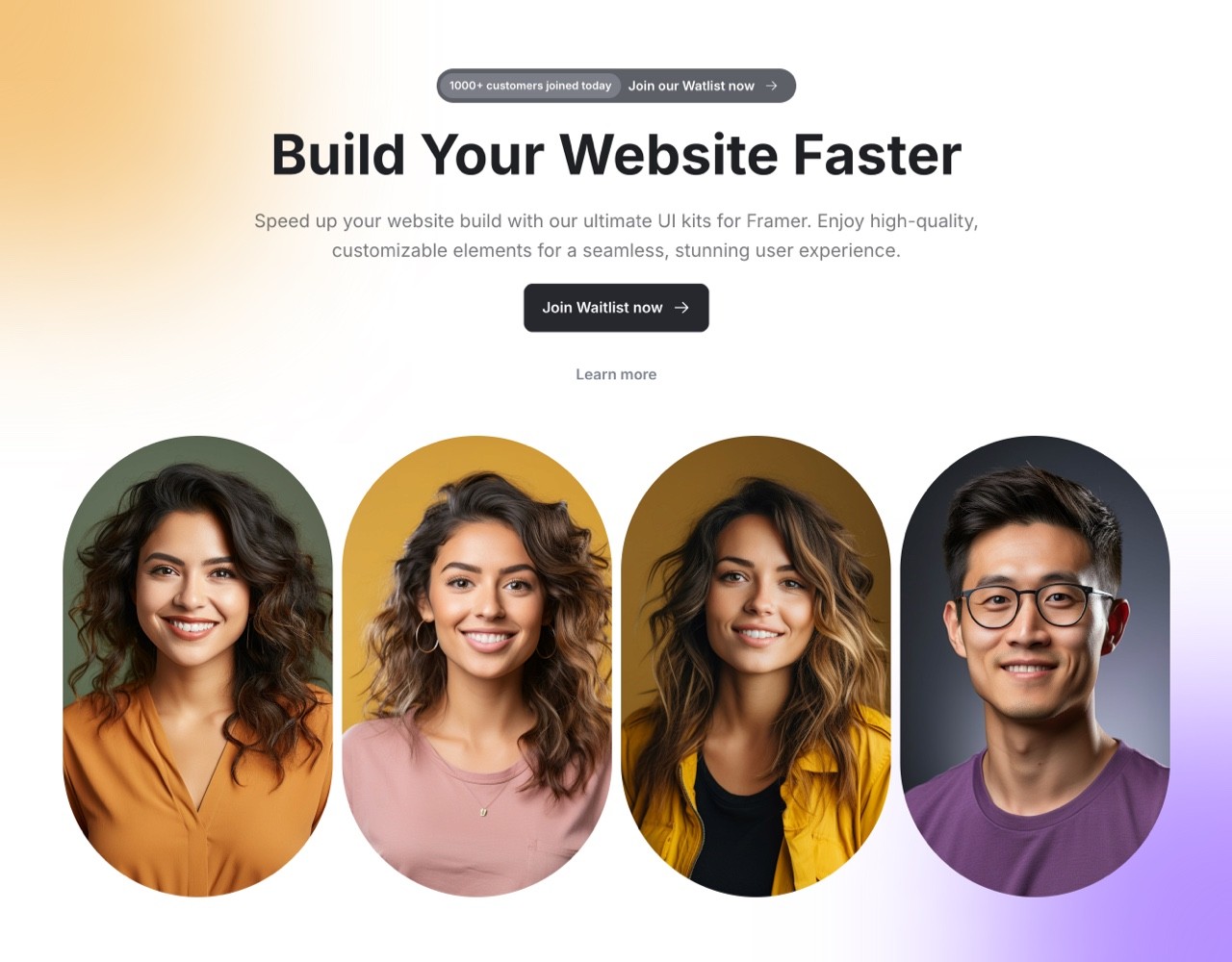
This minimalist display font is an excellent choice for your hero section. We've included an example in the Framer Component Library. Check out the live preview of this Framer section here.

Instrument Serif
Instrument Serif blends timeless elegance and modern versatility, ideal for websites. Its refined serif details and great readability bring sophistication to headings and body text, enhancing user experience across devices.

Here's a great example of combining the elegant Instrument Serif font with the modern, clean Poppins font in a hero section headline. You can find this prebuilt hero section component for Framer in the Component Library.
Click here to see the live responsive preview.

The Instrument Serif font pairs well with the Bebas font in the headline of the hero section. We've created a ready-made, responsive Framer page template using this font combination. Check it out here.

Stardom
The Stardom font adds bold style to Framer sites, perfect for striking designs. Its modern look ensures your content is clear and engaging on all devices.

We've crafted a sleek personal website hero section component for Framer using the Stardom font in the headline. Check out the ready-made responsive version here.

Playfair Display
Playfair is a transitional design from the late 18th-century European Enlightenment when pointed steel pens replaced broad nib quills. Designed by Claus Eggers Sørensen.

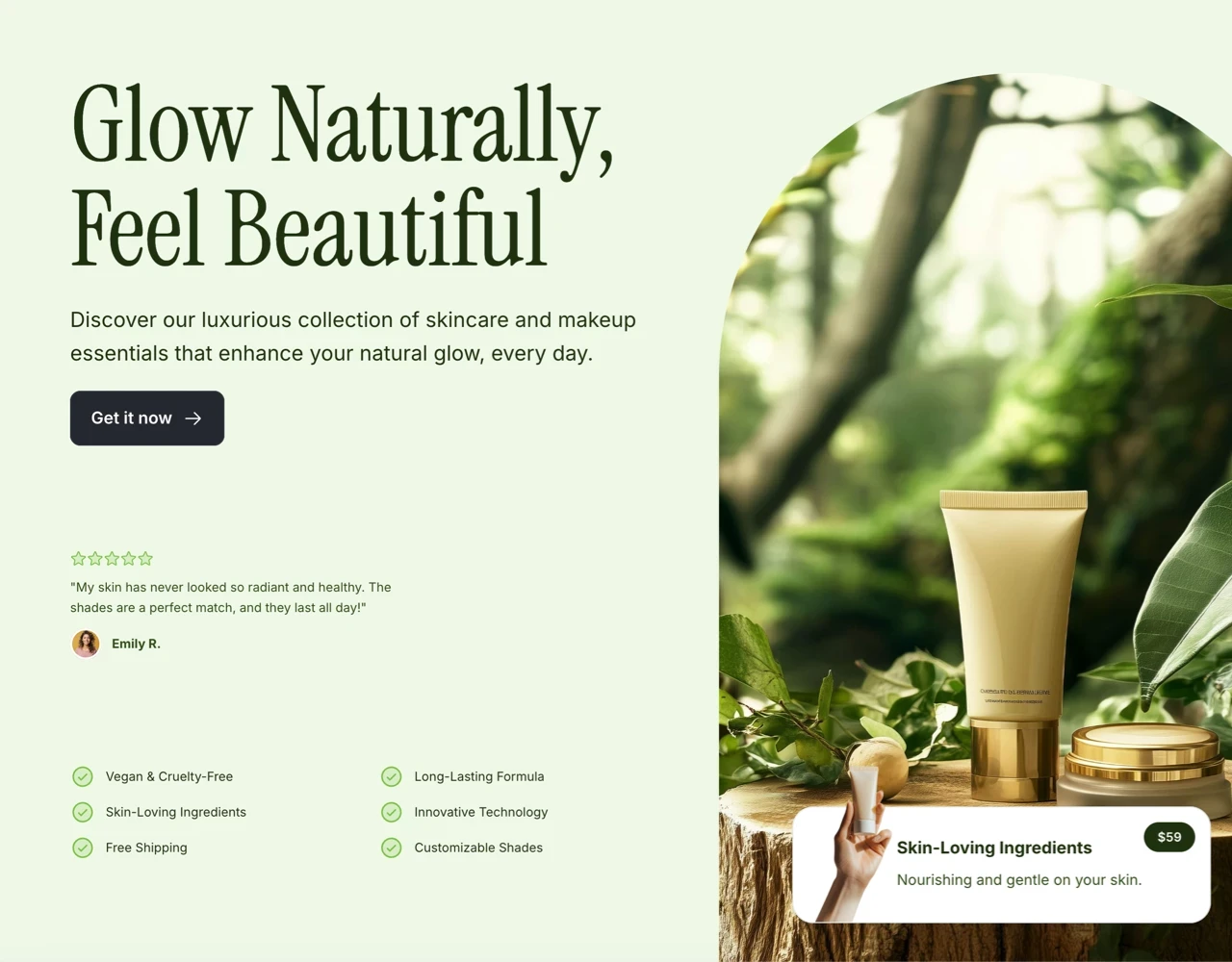
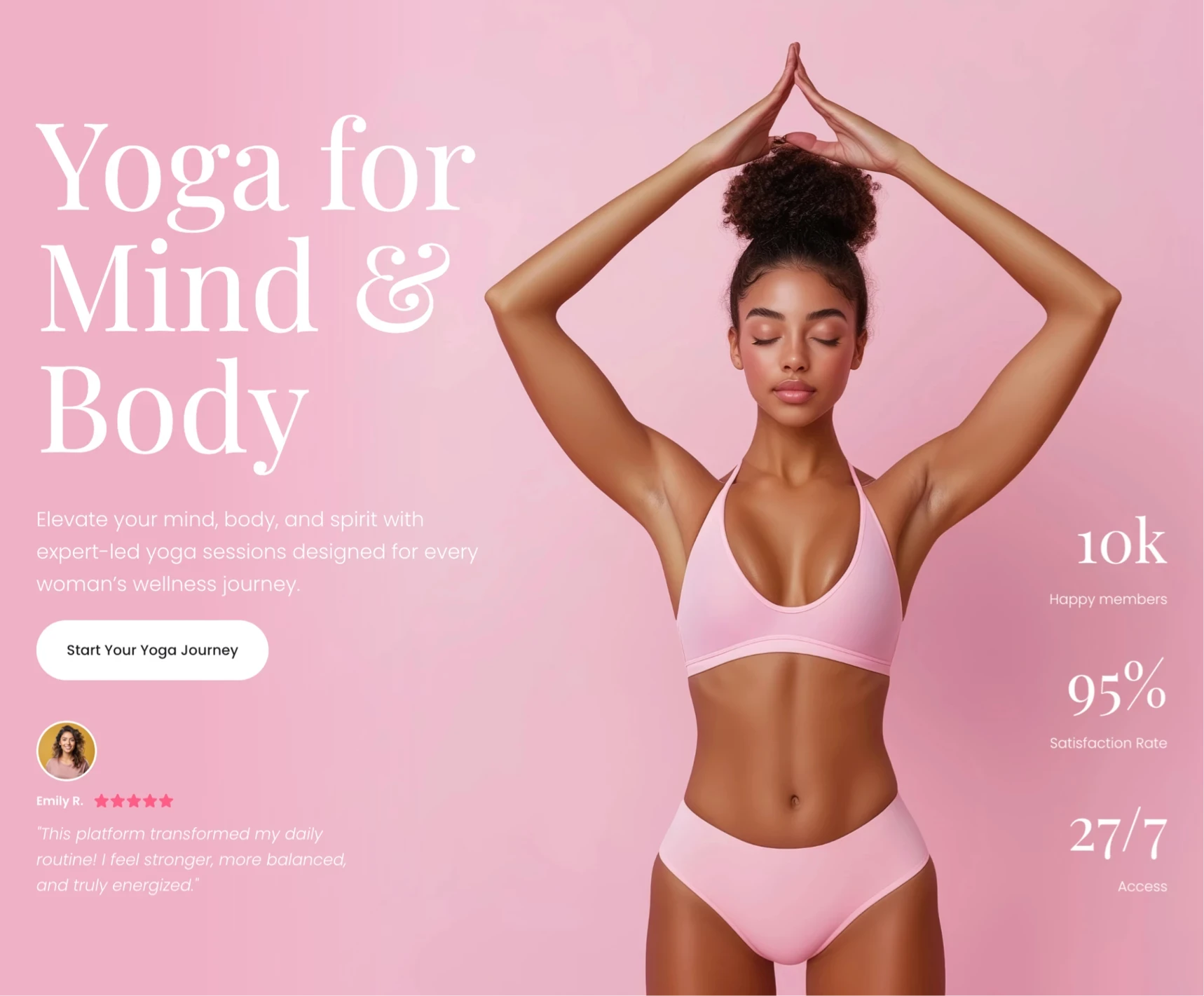
In this hero section template for a Fitness and Yoga studio, we used the Playfair Display font for the headline. Check out the live, responsive Framer component here.

Poppins
Geometric sans serifs are popular, and Poppins is an international addition, supporting Devanagari and Latin scripts.

Here's a prebuilt Framer homepage template created with the Frameblox UI kit and Plugin, using the Poppins font. Check out the live version, copy it, and start your website with this template for easy editing.

Satoshi
Satoshi is a modernist sans serif typeface by Deni Anggara for the Indian Type Foundry. It merges grotesk-style and geometric letterforms.

See the Satoshi font in action within this dark hero section of a personal portfolio website template for Framer. View the live Framer component here.

Anton
Anton is a bold, impactful sans-serif font designed for headlines. With strong vertical lines and tight spacing, it’s perfect for grabbing attention on landing pages and hero sections.


Oswald
Oswald is a reworking of the classic gothic style, making it a modern, web-optimized choice for headings and clean interfaces. Great for editorial and bold typography.


Lora
Lora is a stylish serif font with roots in calligraphy, offering a balanced blend of modern and classic. Ideal for body text or elegant headlines on blogs and portfolios.

In this Framer hero section component, we use the Lora font built effortlessly with the Frameblox UI kit, featuring an animated carousel slider. Check out the live version here.

Montserrat
Montserrat is a versatile geometric sans-serif inspired by urban signage. Its wide letterforms and clean lines make it one of the most popular choices for modern websites.

This clean and minimal hero section component for Framer uses the Montserrat font for both the headline and body text. Easily copy and paste this Framer component into your website, or drag and drop it from the Frameblox Plugin into your project.

Alpha Lyrae
Alpha Lyrae is a futuristic display font with sharp angles and sleek curves. It’s great for tech-inspired designs, branding, and standout hero text.

Bonbance
Bonbance is a playful and expressive display typeface with a hand-crafted vibe. Perfect for creative projects, lifestyle brands, and attention-grabbing headlines.

Cal Sans
Cal Sans is a clean, minimalist sans-serif with a humanist feel. Designed for digital interfaces, it works beautifully in UI/UX design and startup branding.

FA 1
FA 1 is a unique and edgy font with a futuristic flair, making it ideal for experimental layouts, gaming sites, or fashion-forward web projects.

Jakob
Jakob is a contemporary serif with sharp details and high contrast, offering a refined look for editorial websites, luxury branding, or high-end portfolios.

Yunga
Yunga is a funky, retro-inspired font full of personality. Great for creative websites, youth-focused brands, or any project that needs a bold and fun touch.

Browse more fonts for Framer websites and templates here
Explore 30 stylish, readable fonts for Framer websites, ranging from modern sans-serifs to elegant serifs, to enhance design and user experience.

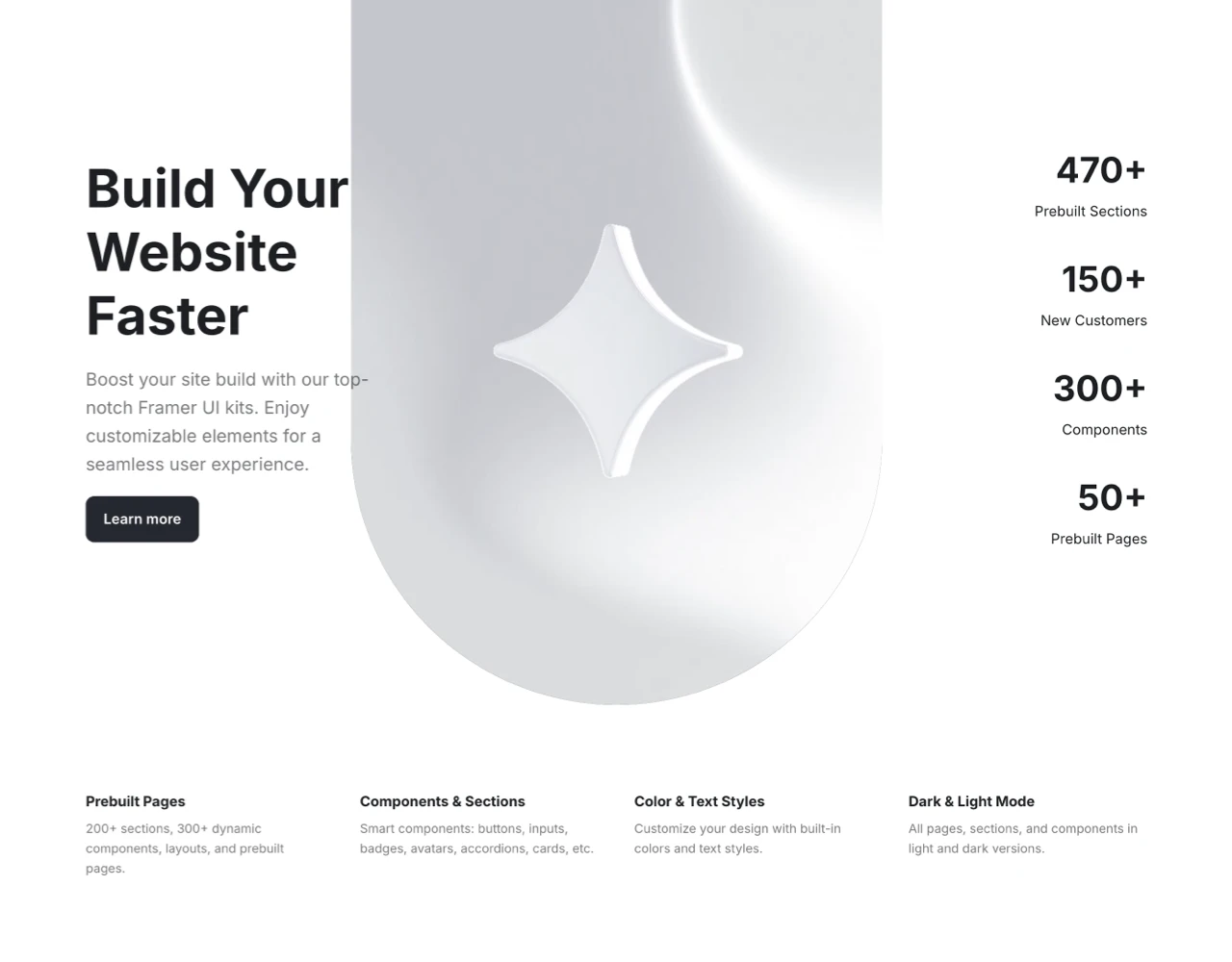
Framer Component Library and Design System
Discover our ultimate Framer collection with prebuilt components, pages, templates, and design styles. Everything you need to launch your modern website quickly.
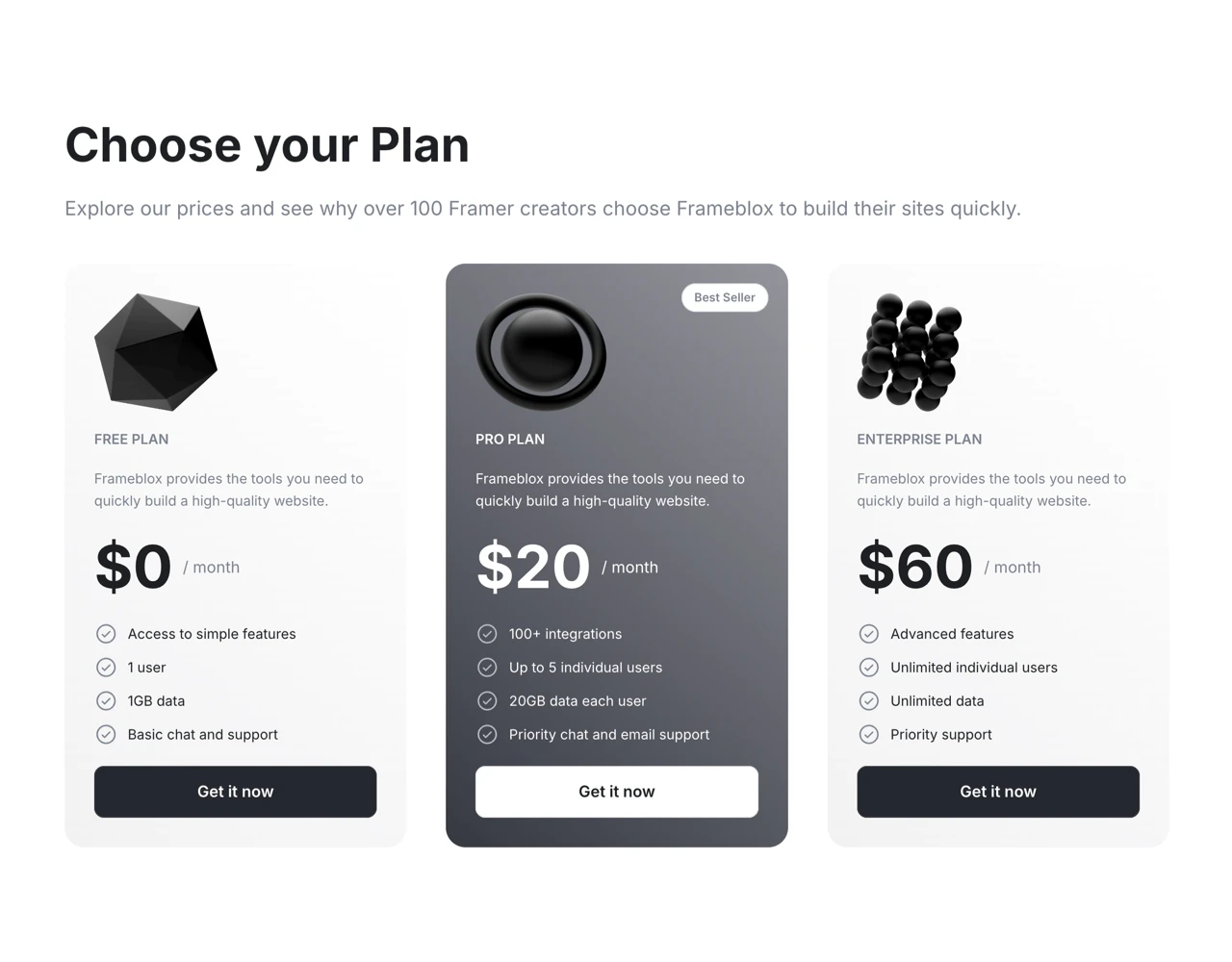
Get the Frameblox UI Kit today!
Make a one-time payment and gain lifetime access to the Frameblox plugin and component library, featuring all prebuilt components, sections, pages, and Framer templates with ongoing updates.
Create limitless websites for you and your clients quickly and effortlessly. Enjoy continuous updates with new pages, layouts, templates, sections, components, and more. Get the Ultimate Framer UI Kit for only $99.
Start Your Framer Template Creator Business
With the Frameblox Premium Plan ($199), you can effortlessly create, build, and sell Framer templates using the prebuilt Frameblox UI.
Sign Up for Framer Free and Start Building Your Website Today
Join Framer at no cost and create your website effortlessly! Discover robust plugins that boost functionality and simplify your workflow, allowing your creative ideas to flourish. With Framer's user-friendly platform, designers and developers alike can craft beautiful, interactive websites. Begin today and revolutionize your design journey!