Apr 8, 2025
30 Best Fonts for Framer Websites and Templates
Discover 30 top fonts for Framer websites that combine style and readability. From modern sans-serifs to elegant serifs, these fonts will elevate your design and user experience.
Solt Wagner
Designer & Founder of Frameblox
Choosing the right font is essential for creating an engaging and user-friendly website. In this blog post, we’ll explore some of the best fonts to use on Framer websites and templates, ensuring your design is both visually appealing and highly readable across all devices. Whether you're looking for modern sans-serifs or elegant serifs, these top font choices will help elevate your web design and enhance the user experience.
Best fonts for Framer Websites and Templates

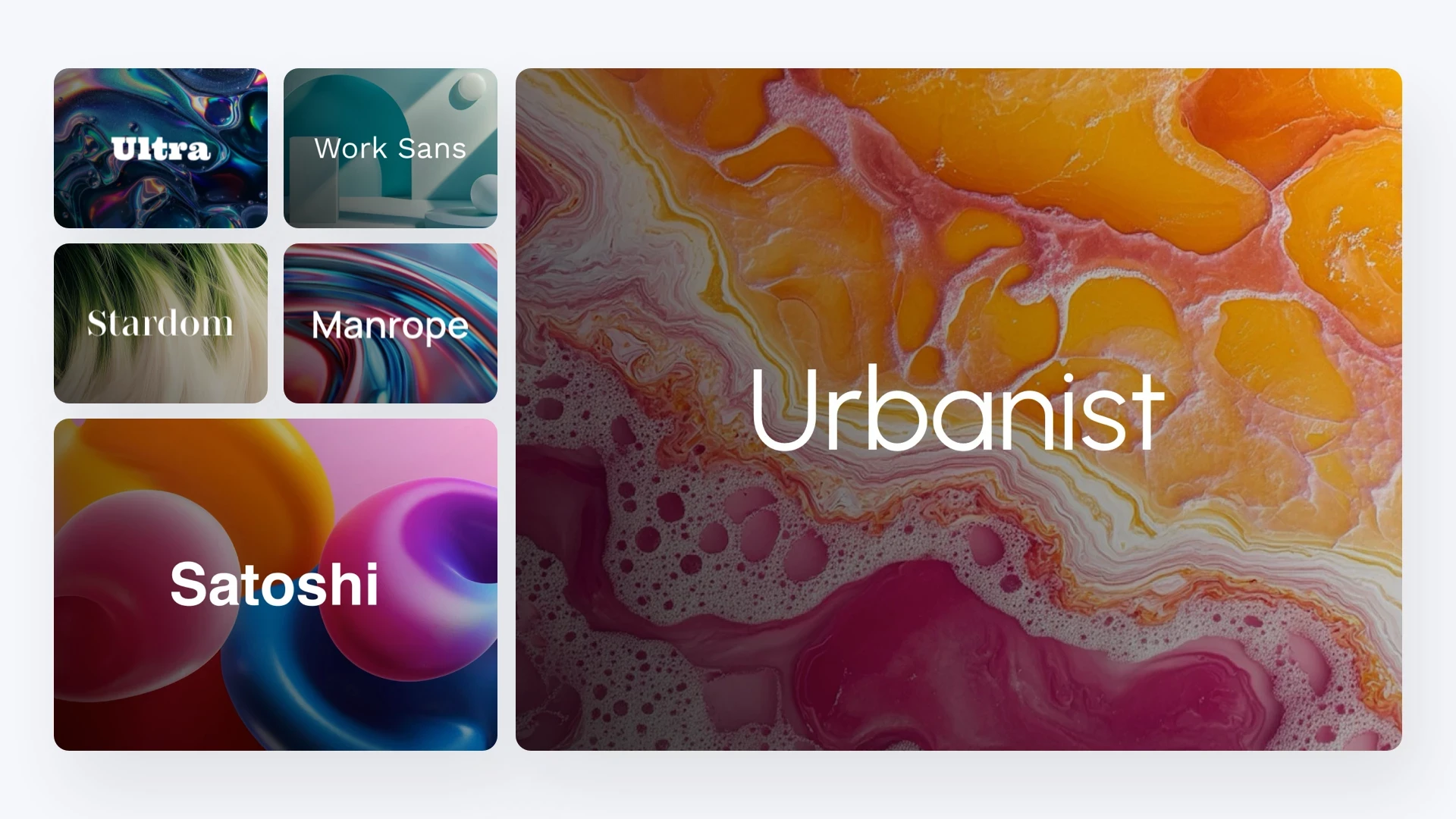
Urbanist
The Urbanist font is a sleek, geometric sans-serif typeface designed for modern web design. Its clean aesthetic and excellent readability make it ideal for creating stylish, user-friendly websites that stand out on any device.

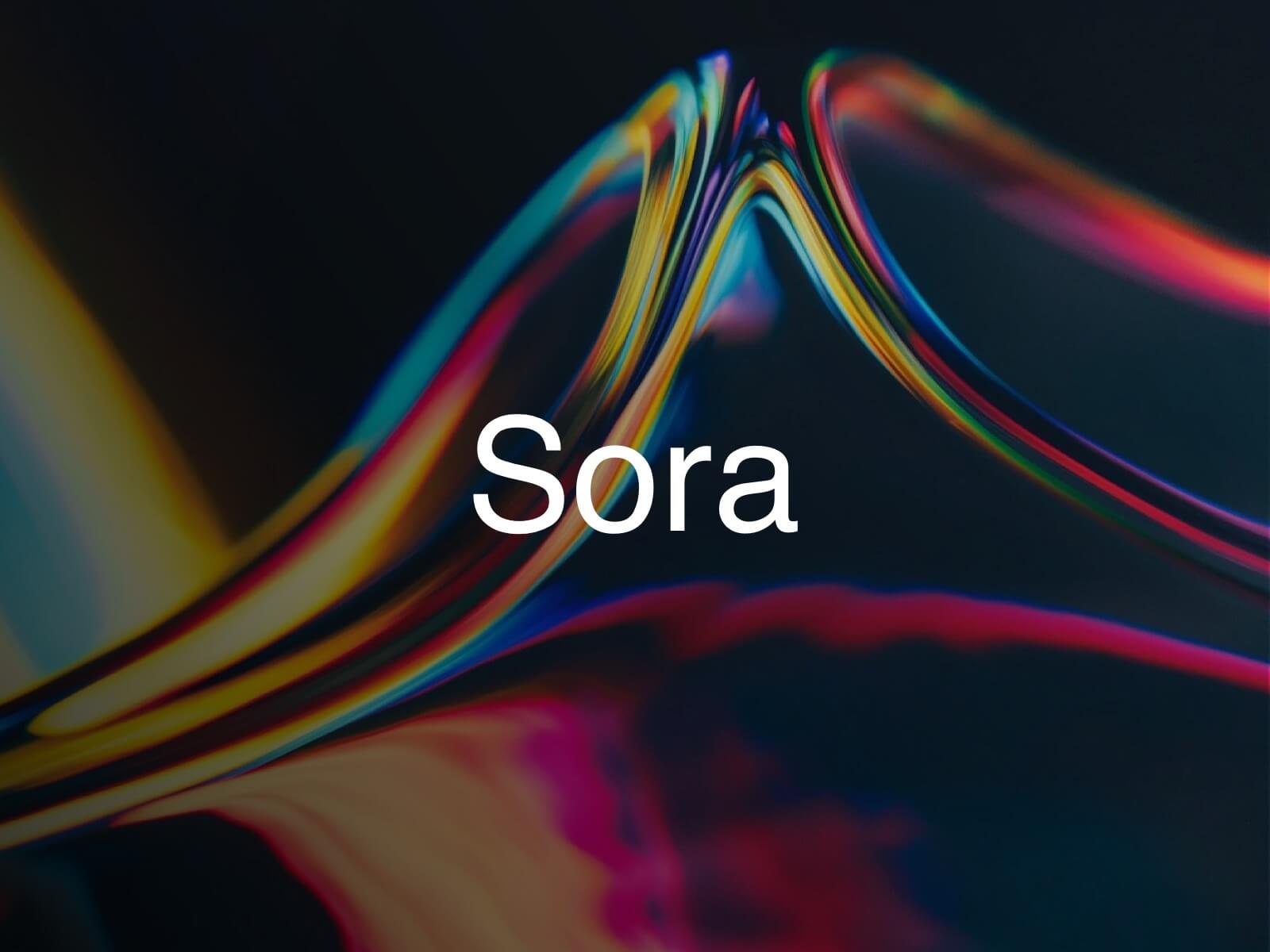
Sora
The Sora font is a contemporary sans-serif typeface that blends clarity with a modern aesthetic, perfect for websites. Designed for digital interfaces, its clean lines and excellent readability ensure your content looks professional and accessible on all devices.

Stardom
The Stardom font brings bold, expressive style to Framer websites and templates, making it ideal for eye-catching designs. Its modern, dynamic look ensures your content stands out while remaining clear and engaging on all devices.
We've crafted a sleek personal website hero section component for Framer using the Stardom font in the headline. Check out the ready-made responsive version here.


Switzer
The Switzer font is a versatile sans-serif typeface perfect for Framer websites and templates. Its clean design and excellent readability make it ideal for creating polished, modern web experiences that look great on any device.

Ultra
The Ultra font is a bold, modern typeface that adds impact and style to any website. Its striking design and strong readability make it perfect for attention-grabbing headings and dynamic content across all devices.

Work Sans
The Work Sans font is a clean, modern sans-serif typeface that works perfectly on Framer websites and templates. Its excellent legibility and versatile design make it ideal for creating sleek, user-friendly web experiences on any device.

Yellowtail
The Yellowtail font is a stylish script typeface that adds a touch of elegance to any website. Its flowing, hand-lettered design makes it perfect for creating memorable headers and accent text that stand out with personality and charm.

Young Serif
The Young Serif font combines modern elegance with classic serif styling, making it perfect for sophisticated websites. Its clean, readable design adds a touch of refinement to your content, enhancing the user experience across all devices.
We've created a hero section component for Framer using the Young Serif font for the headline, which pairs beautifully with the clean Urbanist font. You can view the live version and easily copy and paste the entire section into your Framer project.


Yeseva One
The Yeseva One font is a stylish serif typeface that brings a touch of elegance to any website. Its bold and distinctive design enhances readability, making it perfect for creating eye-catching headings and sophisticated content on all devices.
Here's a sample hero section using the Yeseva One font. View the live version and easily copy and paste the Framer component to your website.


Zilla Slab
The Zilla Slab font is a bold, modern serif typeface that adds character to Framer websites and templates. Its strong, readable design makes it ideal for creating impactful headings and polished content that stands out across all devices.

General Sans
The General Sans font is a versatile, minimalist typeface perfect for modern websites. With its clean lines and excellent readability, it ensures your content looks polished and accessible across all devices.

Instrument Serif
The Instrument Serif font combines timeless elegance with modern versatility, making it an excellent choice for websites. Its refined serif details and strong readability add a touch of sophistication to headings and body text alike, enhancing user experience on any device.
Here's a great example of combining the elegant Instrument Serif font with the modern, clean Satoshi font in a hero section headline. You can find this prebuilt hero section component for Framer in the Component Library.
Click here to see the live responsive preview.


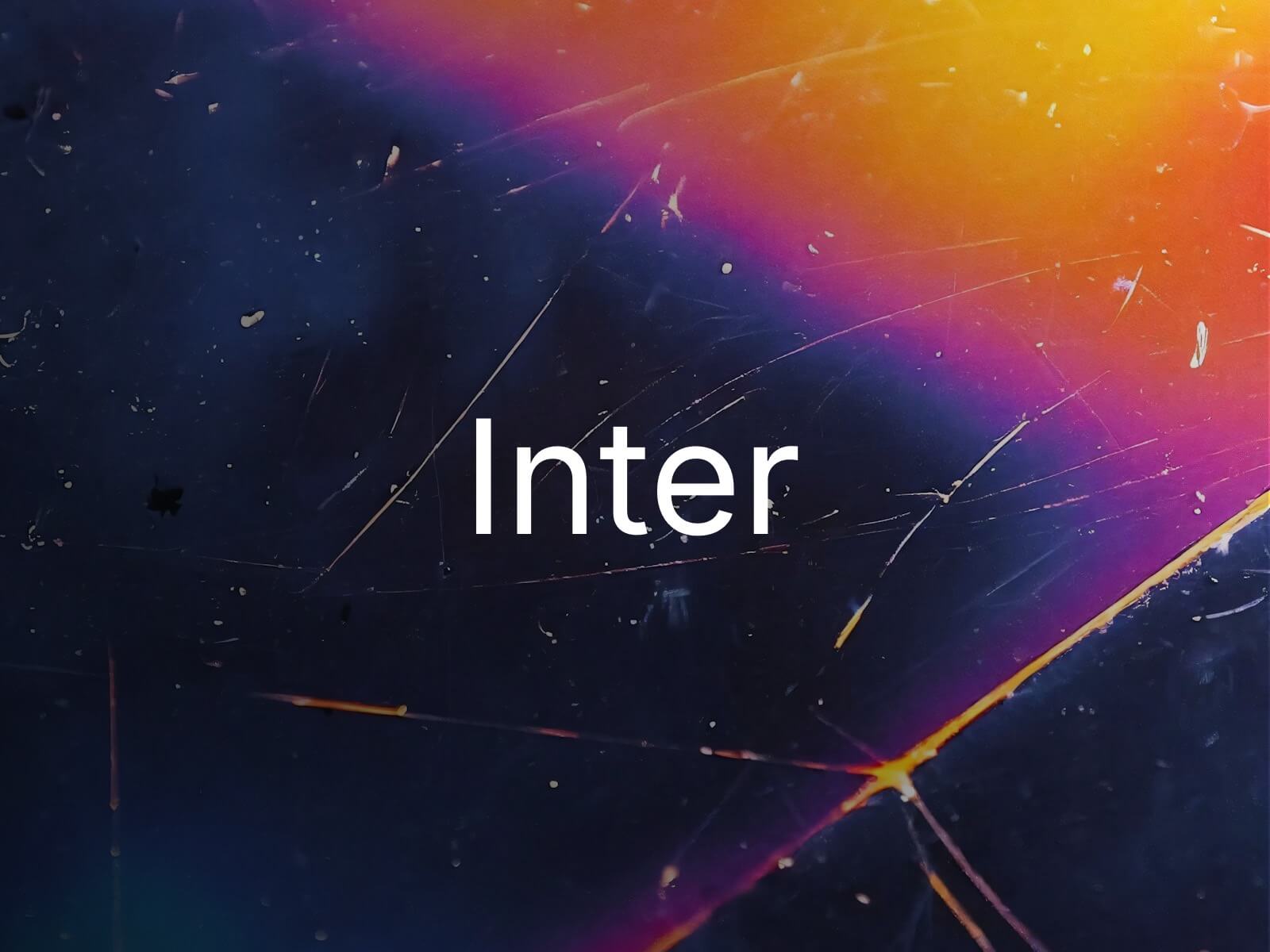
Inter
The Inter font is a clean, open-source typeface designed for digital interfaces, making it perfect for websites. Its modern design, excellent readability, and versatility ensure your content looks professional and accessible on any device.

Jakarta Sans
The Jakarta Sans font is a clean, modern sans-serif typeface perfect for Framer websites and templates. Its simple, highly readable design ensures a sleek, professional look, making it ideal for creating user-friendly web experiences on any device.

Lora
The Lora font is a well-balanced serif typeface that adds a touch of elegance to any website. With its clear readability and timeless design, it’s perfect for both body text and headings, ensuring a seamless user experience across all devices.
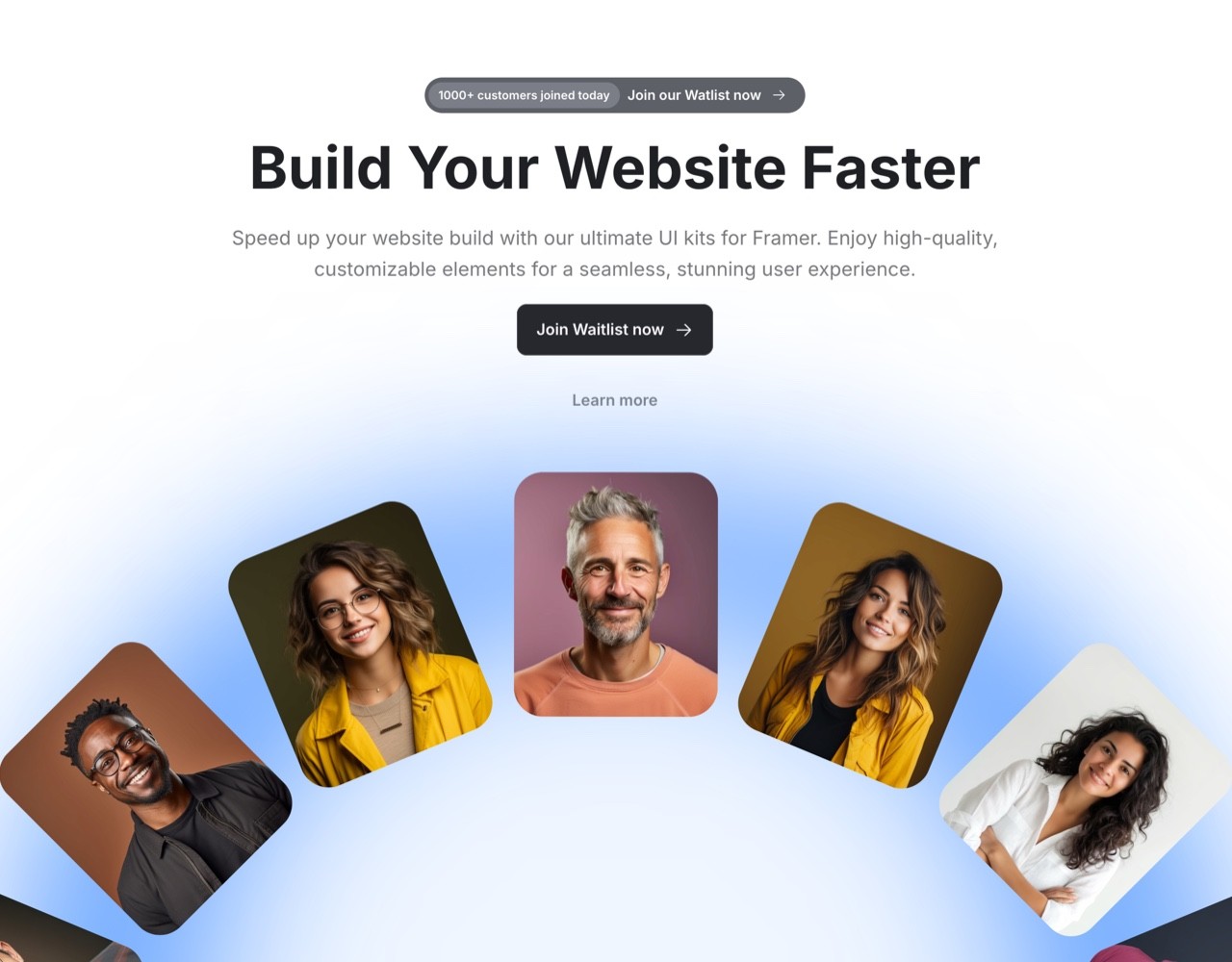
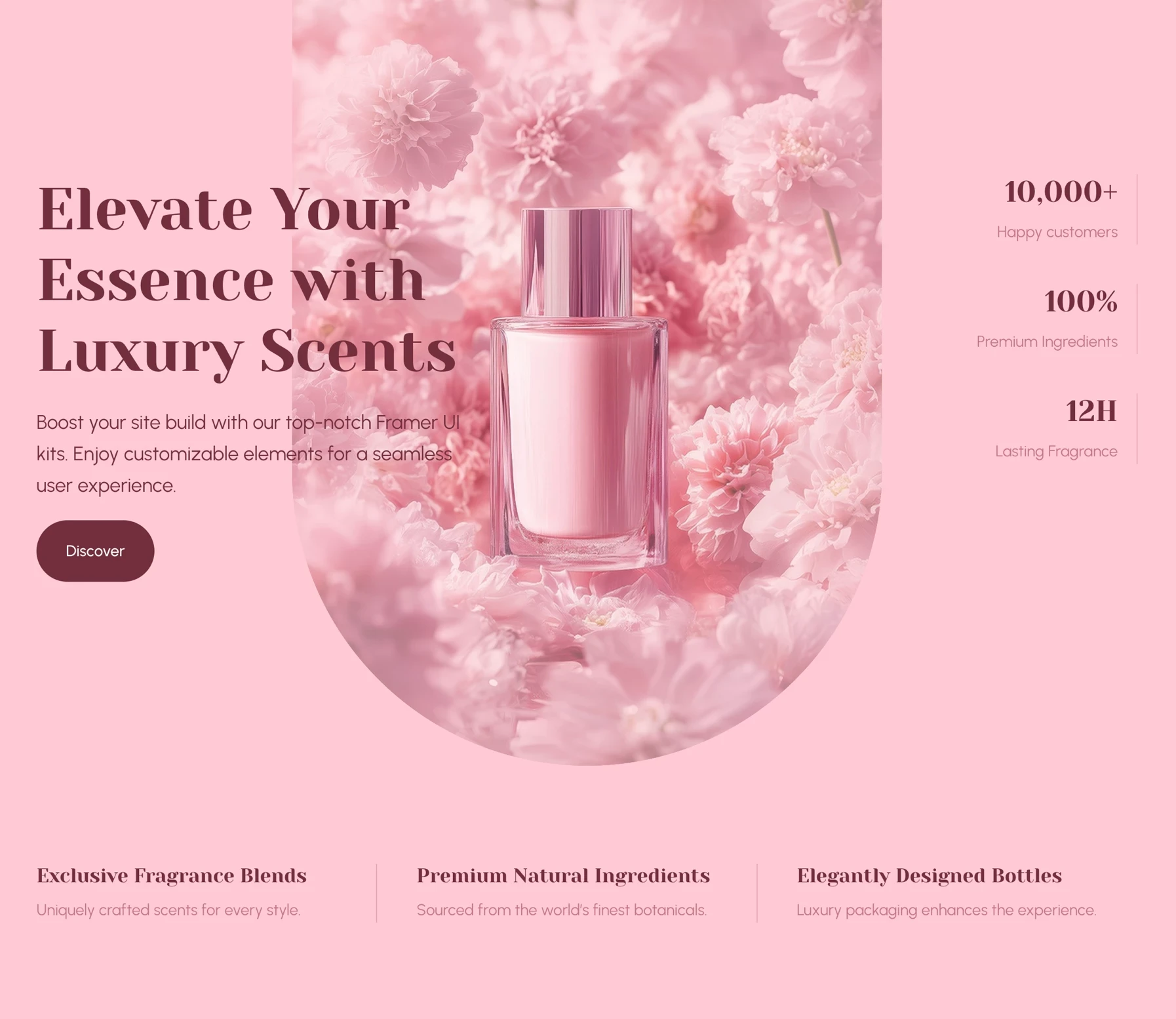
Copy and paste this prebuilt, responsive hero section component into your website, using the Lora font for the headline.


Manrope
The Manrope font is a sleek, modern sans-serif typeface that works perfectly on Framer websites and templates. Its clean lines and excellent readability make it an ideal choice for creating stylish, user-friendly web experiences across all devices.

Montserrat
The Montserrat font is a modern, geometric sans-serif typeface that adds a bold, stylish touch to Framer websites and templates. Its clean lines and excellent legibility make it ideal for creating impactful headings and a polished, professional look on any device.

Oswald
The Oswald font is a bold, condensed sans-serif typeface perfect for creating striking headlines on websites. Its modern design and strong readability ensure that your content stands out and remains accessible across all devices.
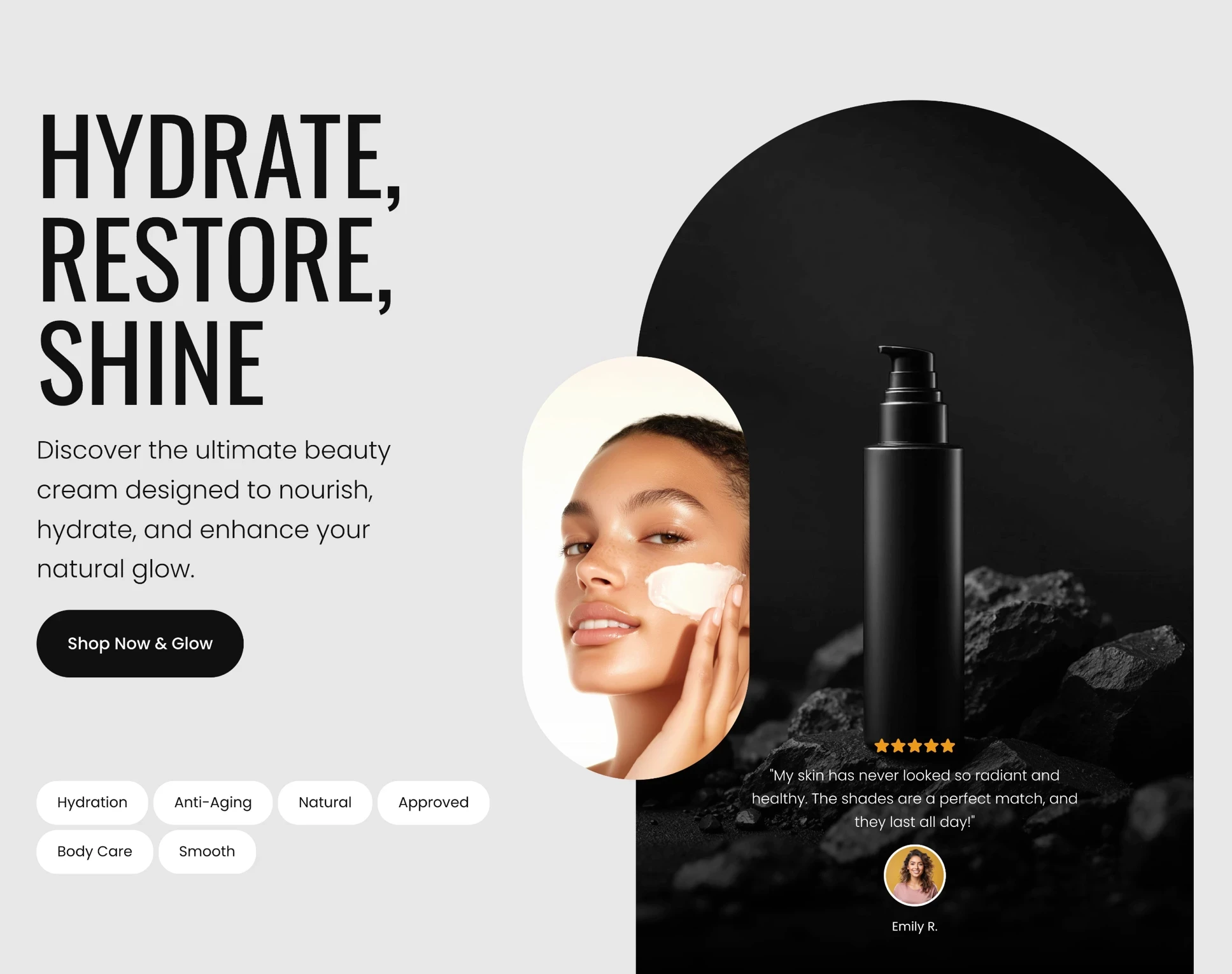
Explore a sleek and minimal hero section for a beauty business website, featuring a headline in Oswald font. View the live version here.


Satoshi
The Satoshi font is a clean, modern sans-serif typeface ideal for Framer websites and templates. Its sleek design and excellent legibility make it perfect for creating professional, user-friendly web experiences across all devices.
We designed a dark hero section template for Framer using the Satoshi font. You can view the live version here.


Alfa Slab One
The Alfa Slab One font is a bold, distinctive serif typeface that makes a strong impression on websites. Its unique design and robust readability make it ideal for creating eye-catching headlines and impactful content across all devices.

Anton
The Anton font is a bold, condensed sans-serif typeface that adds a strong, modern touch to websites. Its powerful design and excellent readability make it perfect for creating attention-grabbing headlines and striking content across all devices.
Here is an example of the Anton font in action, used in a personal portfolio website headline. Check out the live version of this Framer component here.


Archivo
The Archivo font is a versatile sans-serif typeface designed for high legibility on websites. Its clean, modern design makes it ideal for both body text and headings, ensuring a seamless user experience across all devices.

Bebas Neue
The Bebas Neue font is a bold, condensed sans-serif typeface perfect for Framer websites and templates. Its strong, modern design ensures eye-catching headings and impactful content that stand out across all devices.
We are using the Bebas Neue font in this Framer hero section component, combined with the Instrument Serif font. See the live version here. You can easily copy and paste this hero section onto your website and customize it. Launch faster without building a website from scratch by using the Frameblox UI kit and Design system.


Boska
The Boska font is a bold, modern sans-serif typeface that makes a strong impression on websites. Its clean lines and exceptional readability ensure your content stands out and looks professional across all devices.

Clash Display
The Clash Display font is a bold, modern serif typeface that adds a touch of sophistication to websites. Its strong character and high readability make it perfect for creating standout headlines and stylish content on any device.

Climate Crisis
The Climate Crisis Display font is a striking, bold typeface designed to make a statement on websites. Its unique design and strong visual impact make it ideal for creating attention-grabbing headlines and powerful messaging across all devices.
Check out this animated hero section for Framer featuring the Climate Crisis font for the headline combined with the sleek Urbanist font. View the live preview here.

Coiny
The Coiny font is a playful, bold typeface that adds a fun and distinctive touch to websites. Its unique design makes it perfect for creating eye-catching headlines and engaging content that stands out across all devices.

Cormorant Garamond
The Cormorant Garamond font is an elegant serif typeface that brings a classic, refined look to websites. Its sophisticated design and excellent readability make it ideal for both body text and headings, offering a timeless aesthetic across all devices.

Domine
The Domine font is a classic serif typeface that adds sophistication and clarity to Framer websites and templates. Its strong readability and elegant design make it perfect for creating polished, professional web experiences across all devices.

Poppins
The Poppins font is a geometric sans-serif typeface that adds a clean, modern look to Framer websites and templates. Its versatile design and excellent readability make it perfect for creating stylish, user-friendly web experiences on any device.
Here's a prebuilt Framer homepage template created with the Frameblox UI kit and Plugin, using the Poppins font. Check out the live version, copy it, and start your website with this template for easy editing.

In conclusion, choosing the right font for your Framer website or template is crucial for creating a polished, professional design that enhances the user experience. Whether you prefer bold sans-serifs or elegant serifs, the fonts mentioned in this post offer excellent readability and style, ensuring your content stands out across all devices.
Sign Up for Framer Free and Start Building Your Website
Sign up for Framer for free and easily build your website! Access powerful plugins to enhance functionality, streamline your workflow, and bring your creative vision to life. Framer's intuitive platform is perfect for designers and developers to create stunning, interactive websites. Start now and transform your design process!