Dec 11, 2024
How to Build an E-Commerce Shop with Framer and Shopify Using the Shopiframe Plugin
Create your awesome ecommerce shop effortlessly with Framer and Shopify, utilizing the innovative Shopiframe Plugin for seamless integration and enhanced user experience.
Solt Wagner
Designer & Founder of Frameblox
Creating a robust and visually stunning e-commerce store is now easier than ever with the Shopiframe plugin. By combining Framer’s design flexibility with Shopify’s e-commerce power, Shopiframe simplifies building and managing online shops. Here’s how you can seamlessly integrate these tools to create your dream store.

What is Shopiframe?
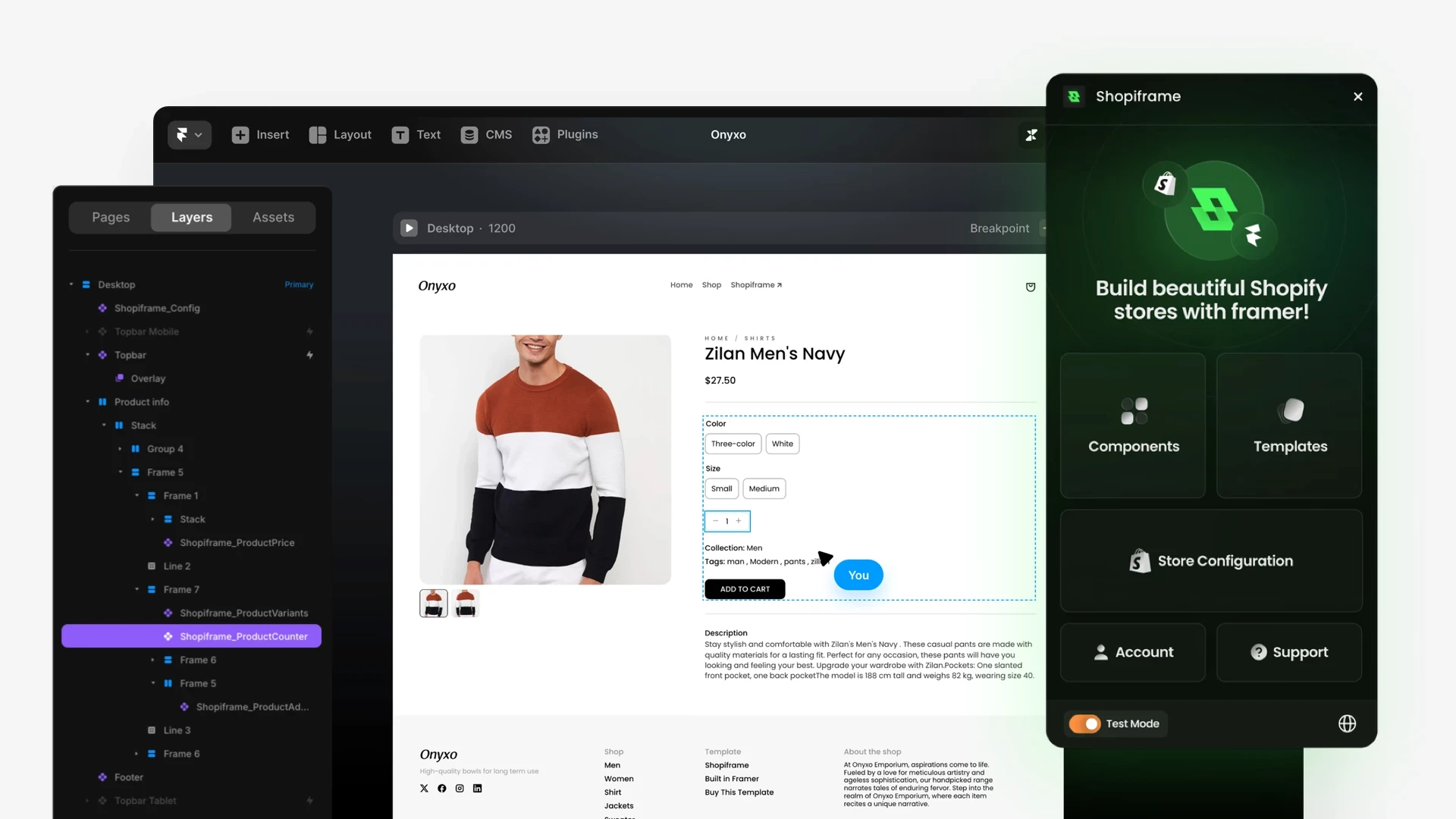
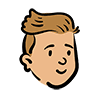
Shopiframe is a plugin that bridges Framer’s no-code design capabilities with Shopify’s backend strength. It allows you to design, publish, and manage your e-commerce store with features such as real-time product syncing, dynamic cart data, and customizable components. It’s an excellent solution for designers who want creative freedom without the complexities of coding.

Why Use Framer and Shopify Together?
Design Freedom: Framer’s drag-and-drop interface lets you craft custom designs without writing code.
E-Commerce Strength: Shopify provides inventory management, payment gateways, and customer analytics.
Better Performance: Shopiframe enhances page load speeds and optimizes for SEO, ensuring a high-performing store.
How To Build Framer E-commerce In 10 Minutes
Build Your Shop with Shopify and Framer using the Shopiframe Plugin
Set Up in Framer Start by designing your storefront in Framer. Use the intuitive interface to customize your shop’s layout, colors, and components. Leverage Shopiframe’s pre-configured templates to save time.
Connect Shopify to Shopiframe Link your Shopify store by entering your store domain and access token into Shopiframe. This connection syncs your product data—including prices, availability, and variants—with your Framer design.
Customize Components Drag and drop components such as product cards, live cart data, and checkout buttons. All elements are highly customizable to match your branding.
Optimize for SEO Shopiframe ensures that your product data is static and optimized for search engines. This feature, combined with Framer’s clean design, enhances visibility and performance.
Publish Your Store Once satisfied with your design, publish it directly from Framer. Shopiframe handles the backend connection, ensuring a seamless experience for your customers.

Ultimate UI Kit Component Library for Framer - Frameblox
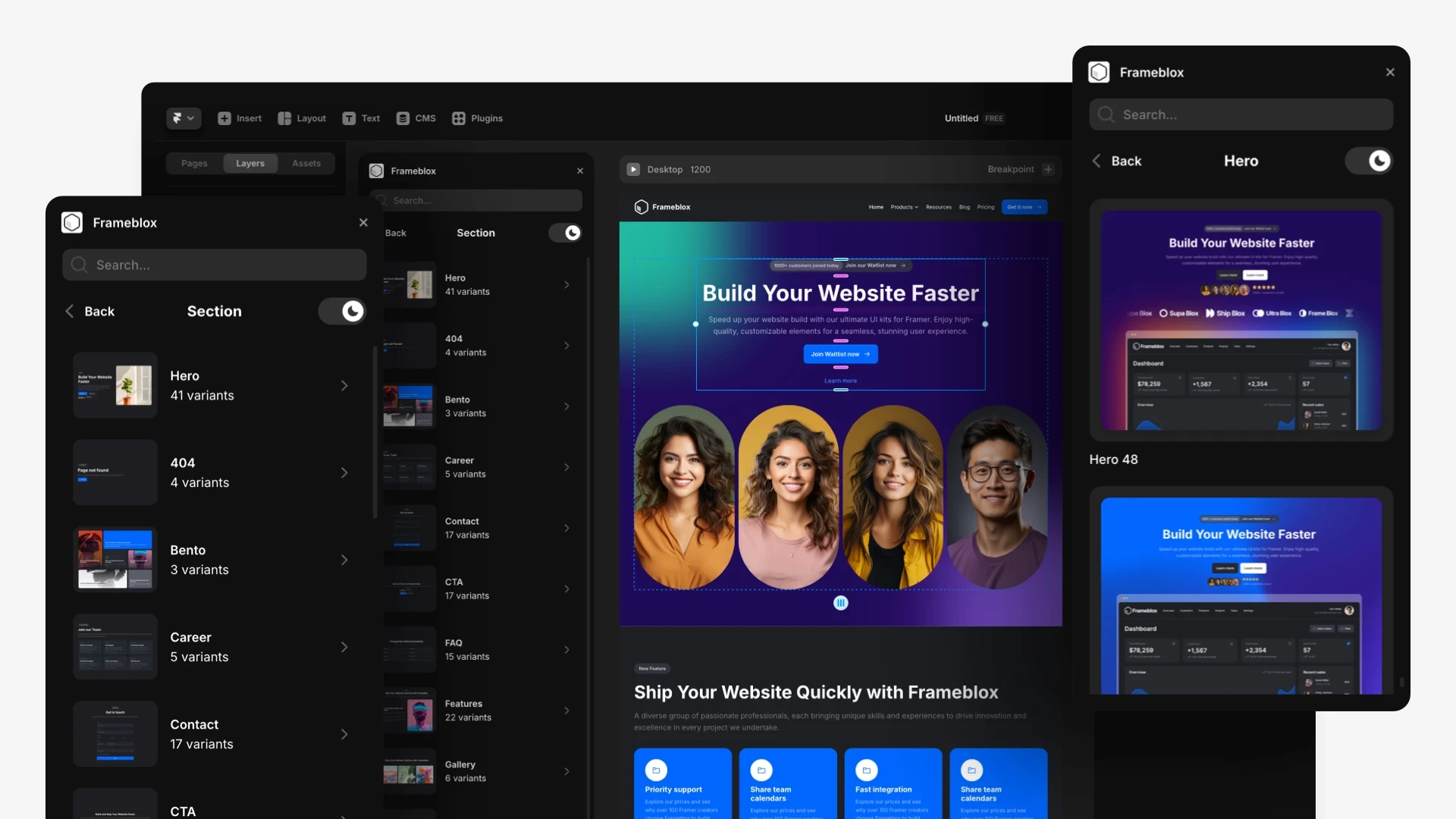
Frameblox for Framer accelerates website creation with a vast library of over 500 drag-and-drop components, layouts, and prebuilt pages. This powerful UI kit includes everything from landing pages to contact forms, simplifying the design process. With features like a color and typography style generator, Frameblox helps streamline and transform your web design experience, saving you hours.
What's included?
600+ prebuilt sections
Component Library - Browse the complete component library here
50+ prebuilt pages
Design style generator, typography and color styles
2 prebuilt Framer template
Dark and light vertsion
Regular updates
Lifetime updates
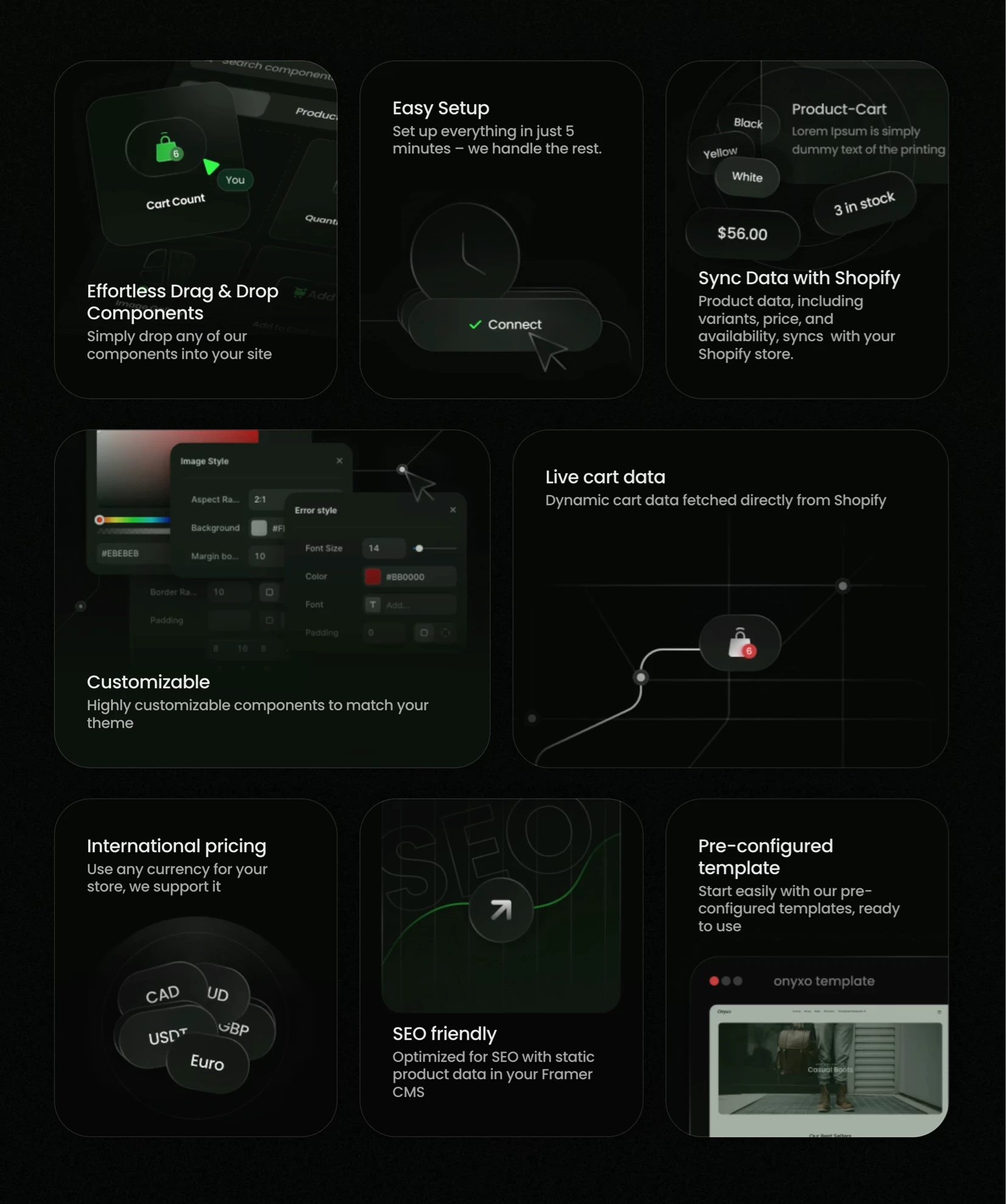
Features that Make Shopiframe Stand Out
Real-Time Syncing: Automatically updates product details in Framer CMS whenever you make changes in Shopify.
International Support: Easily manage pricing in multiple currencies for a global audience.
Dynamic Cart Data: Live cart updates fetch data directly from Shopify, ensuring a seamless shopping experience.
No-Code Setup: Build your store in minutes without writing a single line of code.
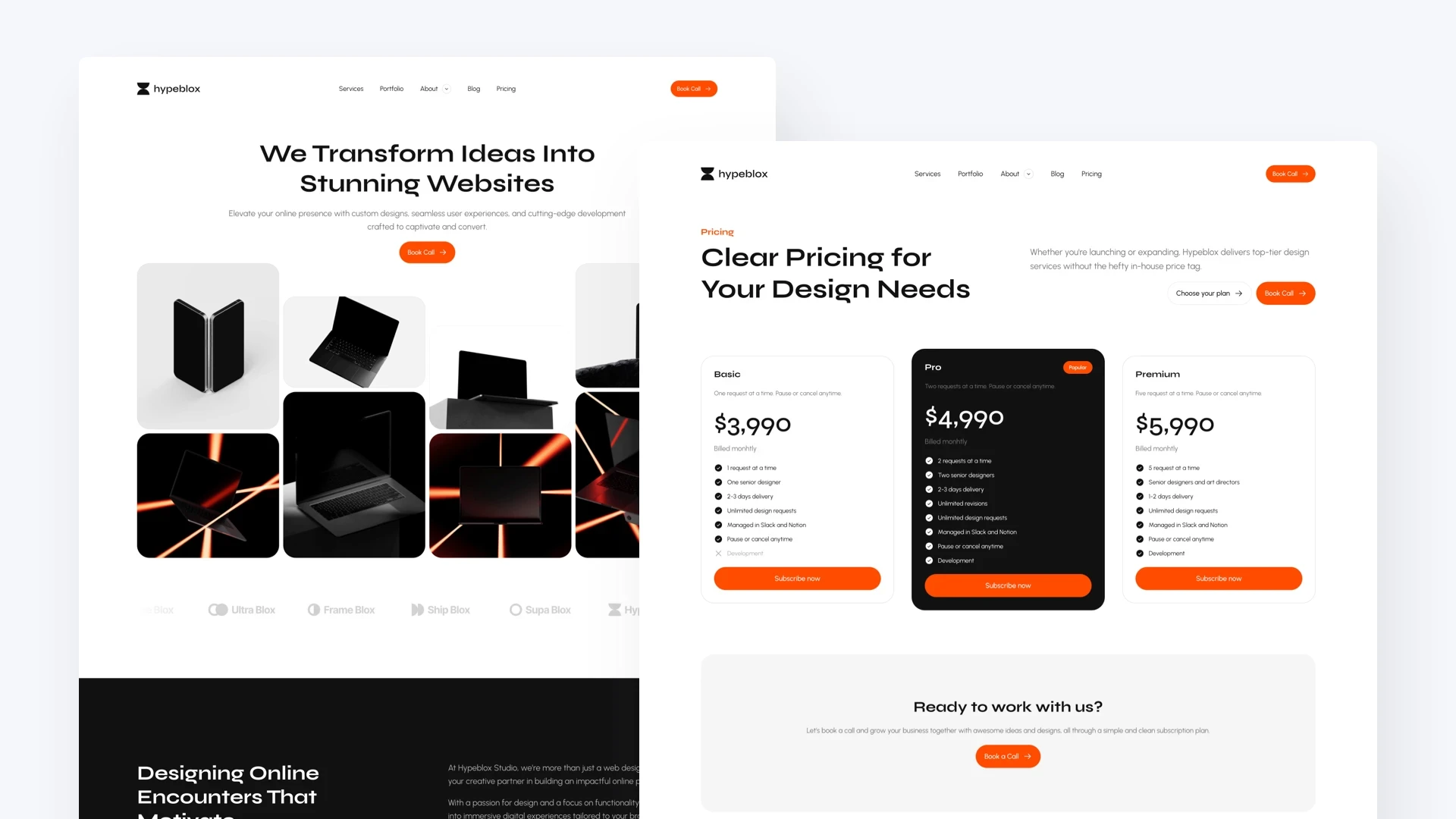
Pricing
Shopiframe offers transparent, one-time pricing plans, starting at $66. Each plan includes lifetime access, unlimited Shopify items, and premium templates.
Start build your Shopify store with Framer
Conclusion
Shopiframe revolutionizes e-commerce by blending Framer’s design power with Shopify’s robust e-commerce capabilities. Whether you’re a designer or entrepreneur, this plugin empowers you to create beautiful, high-performing online stores with ease. Start building your dream store today with Shopiframe and unlock the full potential of Framer and Shopify.